COMP 313 Assignment 2
Points: 30 Due Date: Thursday April 6, 2005
You will use a table to accomplish the layout of the page.
The first row will contain at least one picture and one link to another
web site.
The pictures can be anything you like and so can the link, within
the bounds of good taste.
For images, remember the alt, height and width attributes.
The second row will have two cells.
One will contain a form.
The form must have at least two text fields and a select field.
The contents and purpose of the form are up to you.
The action value for the form is:
action="http://www.archie-perkins.com/teaching/devry/comp313/formtest.pl"
This will print the list of form field names and the values
you typed so you can test your form.
The last cell will have the table you made from Lab 1.
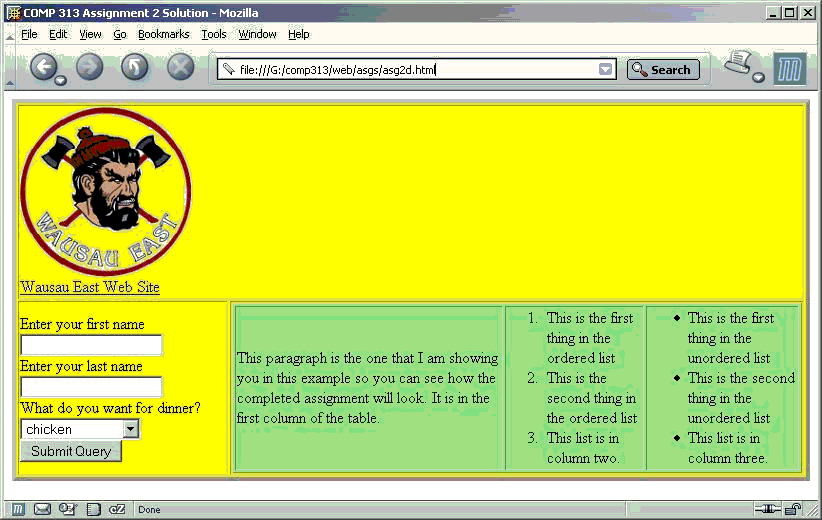
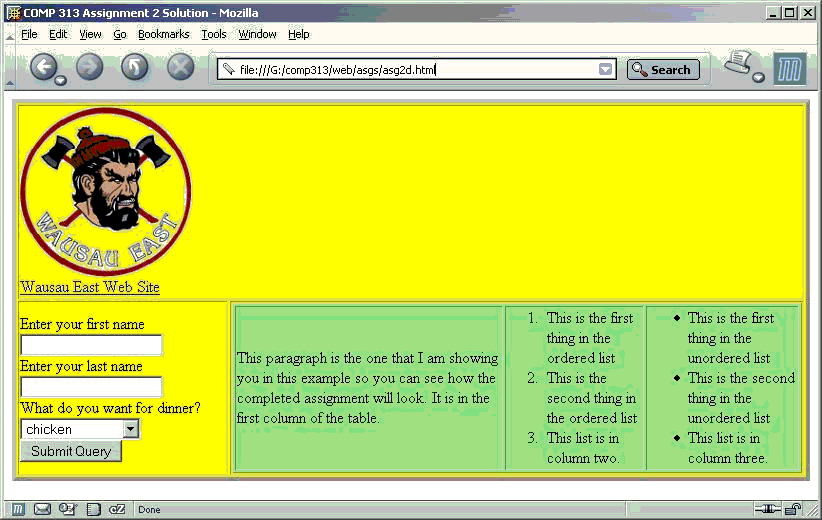
Here is a screen shot of my version of this.
Yours should look something like this, but it doesn't have to be indentical.
If you are not sure, ask.
 You don't have to duplicate the colors, I used them to highlight that there was a table in a table.
The purpose of this lab is to practice with tables, images, links and forms.
I will take points off for files that look like they were generated
using a web page building tool.
I think you will get more out of the process by doing it by hand.
You don't have to duplicate the colors, I used them to highlight that there was a table in a table.
The purpose of this lab is to practice with tables, images, links and forms.
I will take points off for files that look like they were generated
using a web page building tool.
I think you will get more out of the process by doing it by hand.
Deliverables:
You need to either email me the html file or a link to the file.
I don't need floppies or printouts.
There is a drop box setup on the eCollege site and you can put your
solutions there.
Notes
ASK if you have any questions.
 You don't have to duplicate the colors, I used them to highlight that there was a table in a table.
The purpose of this lab is to practice with tables, images, links and forms.
I will take points off for files that look like they were generated
using a web page building tool.
I think you will get more out of the process by doing it by hand.
You don't have to duplicate the colors, I used them to highlight that there was a table in a table.
The purpose of this lab is to practice with tables, images, links and forms.
I will take points off for files that look like they were generated
using a web page building tool.
I think you will get more out of the process by doing it by hand.